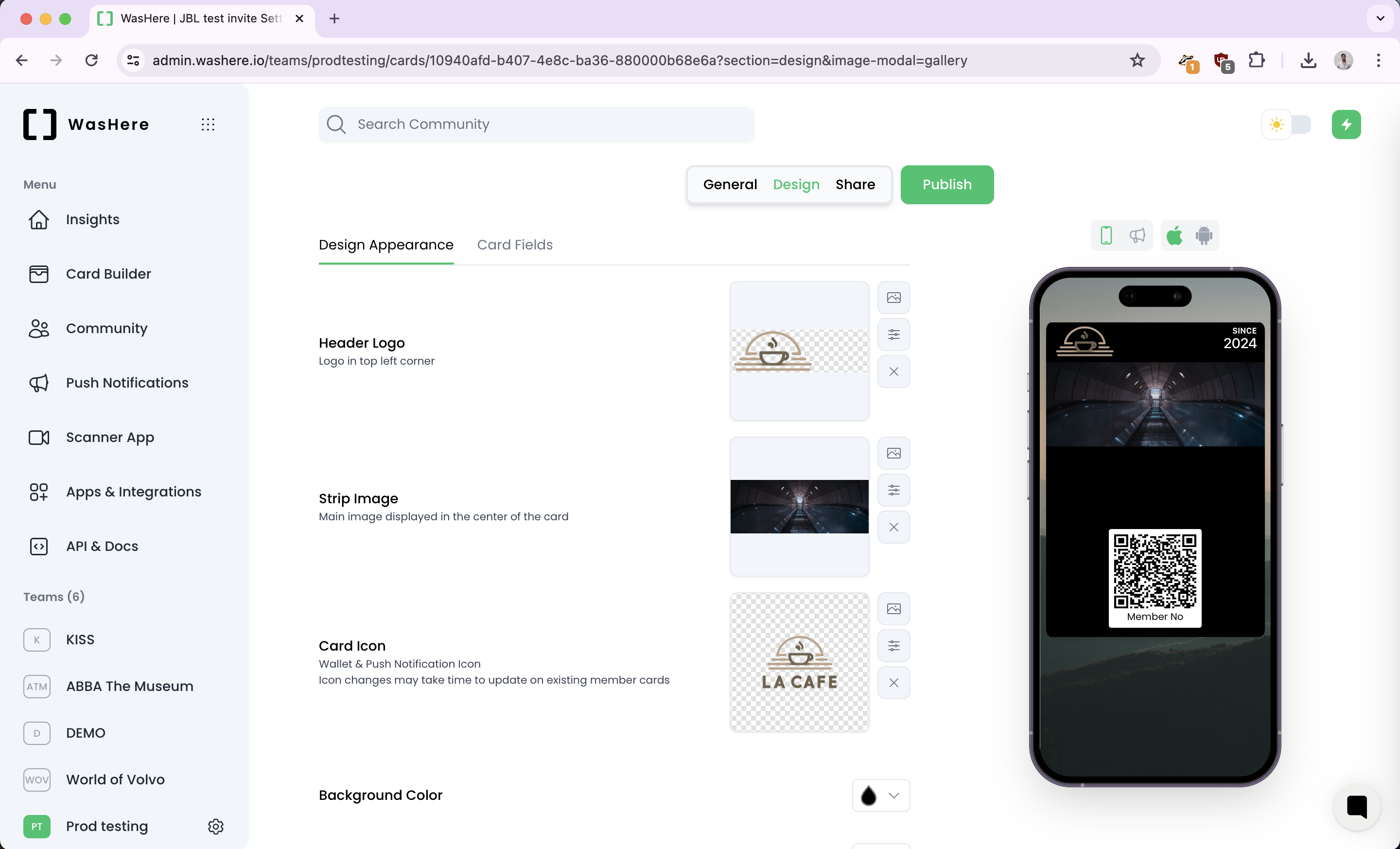
We've worked really hard to make it super easy to design your cards and there is a preview available where you can see how your result will look on Apple Wallet and Google Wallet respectively. Whilst it isn't pixel perfect its close.

Images
There are two images you can set - header logo and strip image, both are optional. The header logo is displayed in the top left corner and the strip images is displayed in the middle on Apple Wallet and on the bottom on Google Wallet.
Choosing images
You have three options, when choosing an image
Upload from your device
Find an image from the huge Unsplash image gallery
Choosing an existing image from your "Team Gallery"
Any image you previously used will be saved and available in the "Team Gallery".
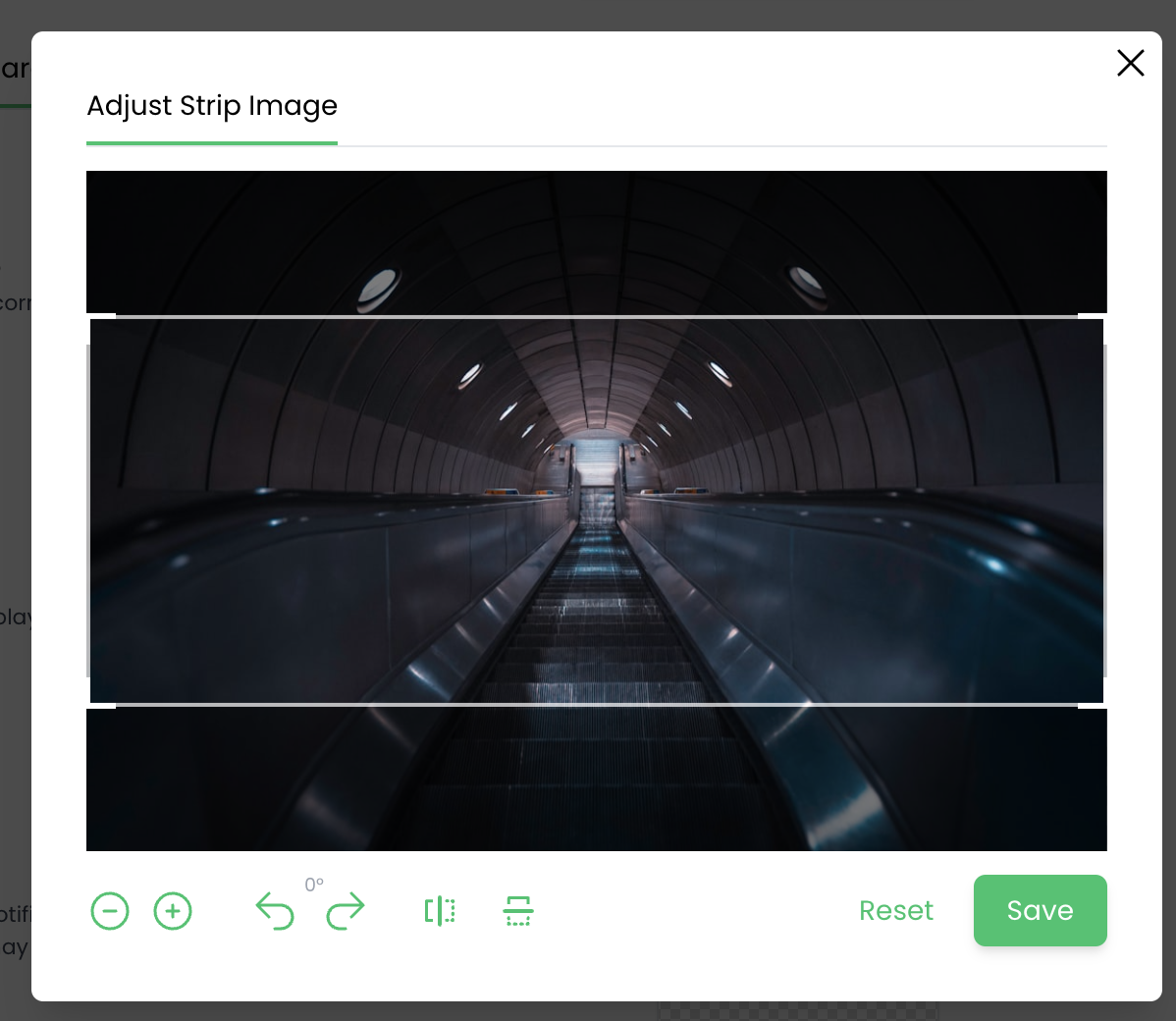
Manipulating images
We've ensured that all image sizes and formats are handled. However it's crucial that you use high-resolution images so they maintain quality and look sharp.
For any chosen image you can zoom in/out, flip and rotate.

Colors
Background color: The background color of the card.
Label & text color: Label and text color for used on the card. Apple Wallet only, Google Wallet will automatically calculate whether to use dark or light text color. Be sure to check the preview for Google Wallet, see the "Preview" section below for more information.
Preview
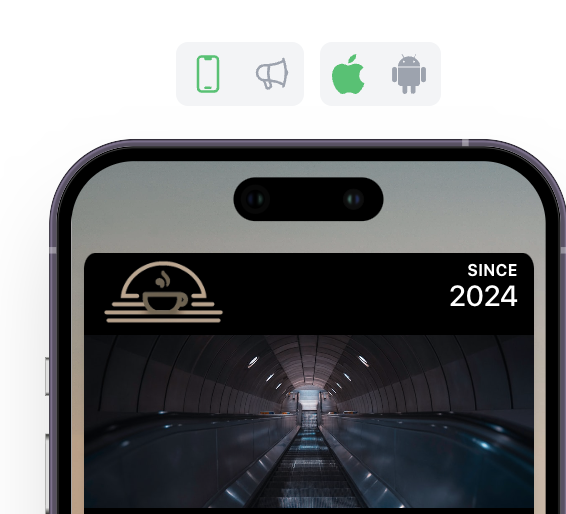
You can preview Apple Wallet and Google Wallet as well as well as see how the notification will look on the lock screen.
Use the buttons above the preview phone on the right to toggle between them.

Card Fields
There are three (3) types of fields: Front, back and hidden.
Card fields are an important part of the design of the card you can choose two fields to be displayed in the front of the card. The number of characters you can use is limited. You can have a large number of fields on the back of the card, though we recommend less than 10 for the user not to be overwhelmed.
We support a number of different field types: text, number, email, name, points, stamps and boolean (yes/no).
You can find detailed guide about fields in the article below:
Card Fields
Everything there is to know about card fields.
Related
Card Anatomy
Learn the basic anatomy of a card.
Card Forms
How setup the card form.
Card Fields
Everything there is to know about card fields.
Card Distribution and Sharing
How to distribute your card to the masses or by invite only.